Bagaimana cara memasang Peta Google di blog dan web? Seringkali kita melihat peta yang aktif dalam blog seseorang. Tentu kadang kita ingin juga memasang lokasi kita di peta dan dipasang di blog kita sendiri. Ternyata segala macam caranya telah disediakan oleh Google untuk mempermudah kita memasang peta berbasis Google. Lebih dari itu peta google ternyata dapat dipilih sedemikian hingga peta yang ditampilkan dapat berbagai macam format. Seperti Satellite, RoadMap, Terrain dan sebagainya.
Lantas bagaimana caranya?
Urutan singkat menggunakan peta google adalah sebagai berikut:
- Melakukan paste script yang membawa pemanggilan fasilitas Google Map
- Melakukan pemilihan script controller yang disediakan Google untuk membentuk locator peta. Jika anda seorang programmer, tentu lebih asyik lagi
- Menentukan LETAK peta tersebut pada blog kita, dengan nama elemen tertentu yang sama dengan yang diminta google.
Untuk proses nomer pertama, melakukan paste script google map sebaiknya kita request dulu Google Map API-KEY nya. Apa itu API? API adalah Application Programming Interface. Yaitu suatu format yang ditentukan oleh pihak pemilik API untuk melakukan akses ke dalam programnya. Lalu apakah KEY? Key ini digunakan untuk otentifikasi, atau hak akses untuk melakukan akses menggunakan API.
Bagaimana cara mendapatkan KEY? Caranya adalah dengan merequest pada Google sendiri. Langkah mendapatkan KEY adalah sebagai berikut :
- Buka halaman https://code.google.com/apis/console/
- Pilih Create Project
- Pilih Google Maps API V3, dan klik bagian OFF nya dan masuk ke halaman persetujuan penggunaan.
- Pilih Aggre, dan Accept, jika anda setuju menggunakan
- Akan masuk ke halaman daftar API kembali, dan pilihlah API Access
- Pilihlah Create an OAuth 2.0 client Id, dan kliklah tombol biru tersebut, akan muncul halaman pembuatan Client ID, isikan, dan lanjutkan hingga Create Client Id selesai.
- Anda akan mendapatkan API Key dan simpanlah.
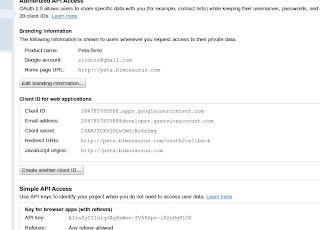
Langkah secara detail dapat dilihat pada bagian bawah ini
Gambar 1
Gambar 2
Gambar 3
Gambar 4
Gambar 5
Gambar 6
Gambar 7
Setelah mendapatkan API, maka kita bisa mengambil script API google, dengan cara mempaste ini dalam blog kita. Inilah yang disebut SCRIPT API GOOGLE MAPS
<script src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"></script>
Kemudian siapkan paste juga bagian ini ke dalam blog kita , yaitu penentuan ELEMEN KANVAS GOOGLE MAP dimana nanti google map akan meletakkan petanya.
<div id="googleMap" style="width:200px;height:200px;"></div>
Ukuran dapat anda tentukan sendiri lebar dan heightnya berapa. Bagi yang mudheng CSS, dapat anda perindah sendiri Kanvas tersebut.
Selanjutnya kita bisa meletakkan Controller Script, yang bisa diambil dari Google Maps Example, ataupun bagi yang paham dengan pemrograman javascript dapat melakukan modifikasi pengembangan sendiri. Berikut salah satu script yang saya dapatkan dari Example Google Maps untuk PETA POINTING suatu lokasi:
<script>
var myCenter=new google.maps.LatLng(-7.357955,109.900564);
var marker;
function initialize()
{
var mapProp = {
center:myCenter,
zoom:12,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
marker=new google.maps.Marker({
position:myCenter,
animation:google.maps.Animation.BOUNCE
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
Pada bagian :
- var myCenter=new google.maps.LatLng(-7.357955,109.900564); (adalah Koordinat Google Maps lokasi yang akan ditandai.)
- zoom:12 (adalah ukuran skala pembesaran. Bisa dikecil atau besarkan)
- mapTypeId:google.maps.MapTypeId.ROADMAP (bisa dipilih ROADMAP, SATELLITE, TERRAIN)
- animation:google.maps.Animation.BOUNCE (baris ini diperlukan jika ingin mendapatkan hasil animasi atau pointer naik turun)
Bukalah http://maps.google.com. Untuk langsung Indonesia dapat langsung http://maps.google.co.id
Search-lah misal tempat : Wonosobo, perbesarlah, dan carilah lokasi anda.
Klik kanan lokasi tersebut dan pilihlah : Ada apa disini? Anda akan dapatkan koordinat di kolom Search
Masukkan koordinat tersebut pada bagian Langitude pada Script tadi. Sehingga perkiraan Script akan seperti ini :
<html>
<script
src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDY0kkJiTPVd2U7aTOAwhc9ySH6oHxOIYM&sensor=false"></script>
<script>
var myCenter=new google.maps.LatLng(-7.357955,109.900564);
var marker;
function initialize()
{
var mapProp = {
center:myCenter,
zoom:12,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
marker=new google.maps.Marker({
position:myCenter,
animation:google.maps.Animation.BOUNCE
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
var myCenter=new google.maps.LatLng(-7.357955,109.900564);
var marker;
function initialize()
{
var mapProp = {
center:myCenter,
zoom:12,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
marker=new google.maps.Marker({
position:myCenter,
animation:google.maps.Animation.BOUNCE
});
marker.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<div id="googleMap" style="width:200px;height:200px;"></div>
</html>
Dahsyat bukan?
Ini adalah peta lokasi saya:
SELAMAT MENCOBA











lumayan membantu walau pun ane agak rada rada pusing he...he.. tp cukup membantu bro...thanks info nya
BalasHapusTerima Kasih atas informasi dan tutorialnya cukup membantu jika ingin lokasi kita di peta dan dipasang di web, semoga tidak error pada saat mencobanya
BalasHapusKunjungi website saya ya http://korneliusputra.mahasiswa.atmaluhur.ac.id
Website kampus saya http://www.atmaluhur.ac.id